効率よくバグを検知するために「APIのテスト」が欲しいなぁと長らく思っていたのですが、ついに重い腰をあげてAPIテストツールで有名なPostmanを触ってみました。
Postman初心者が、テスト作成した手順を記載していきます。
Postmanとは
WebAPIのテストツールです。
基本的にはGUIで操作しますが、Newmanというものを使えばCUIでも操作でき、CI/CDに組み込むことも可能らしい。
今回私はMac用Appをダウンロードして利用しました。
テスト対象のリクエストを作成してみる
テストを書く前に、まずはリクエストを投げてみましょう。
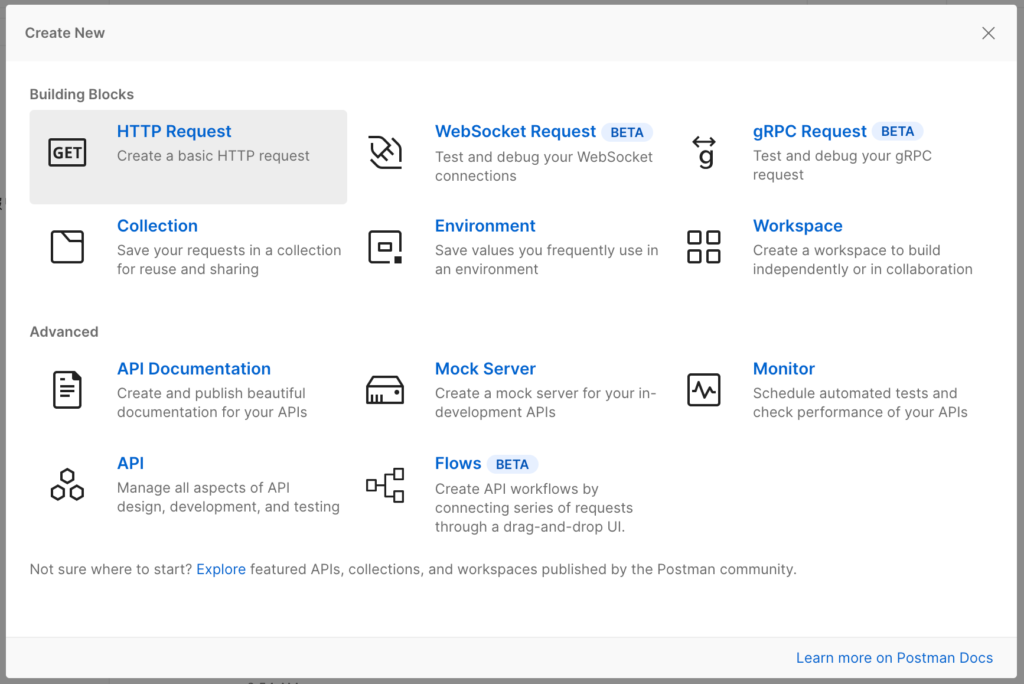
Postmanにログインし言われるがままにWorkSpaceを作成したら、画面左上の方にある「New」ボタンを押し「HTTP Request」を選択しましょう。

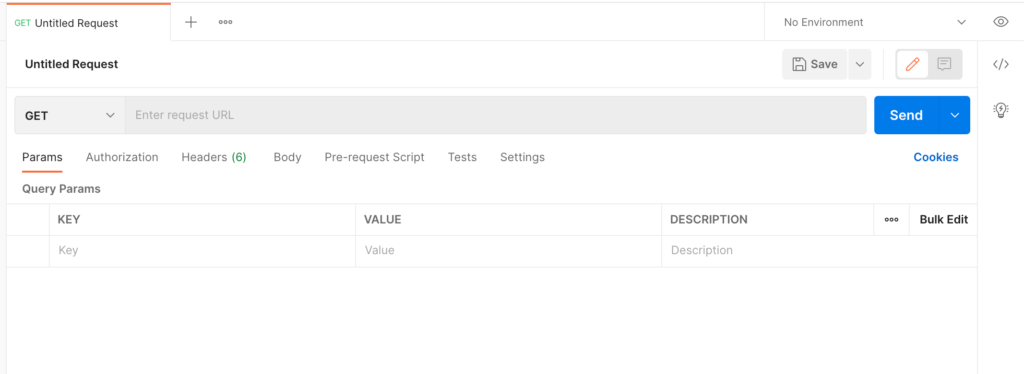
選択すると、こんなタブが出現。

今回は、私が最近いじっているFitbitAPIのAPIを実行するリクエストをつくっていきます。
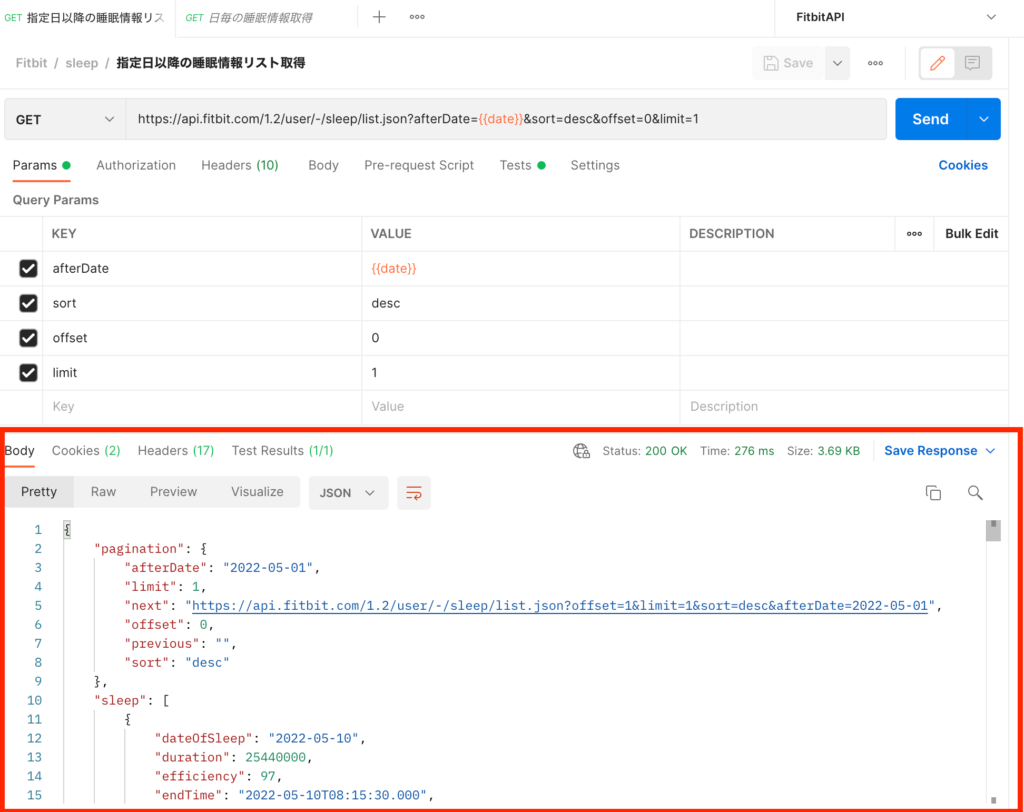
睡眠情報リストを取得するAPIを実行したいので「GET」を選択し、その横にAPIエンドポイントのURLを入力します。クエリパラメータは、Paramsタブで入力していくとURLに反映されます。
ちなみに、今回実行するFitbitのAPIについては、以下公式ドキュメントを参照ください。

Headers、Body、Pre-request Scriptタブは、特に追加不要です。Headersタブは、おそらく7項目くらい自動生成された項目が勝手に入っているはず。
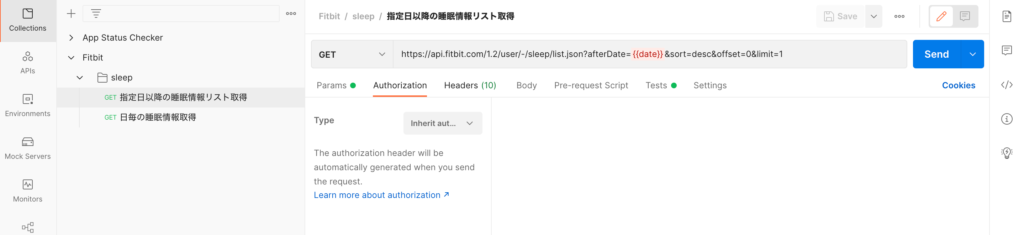
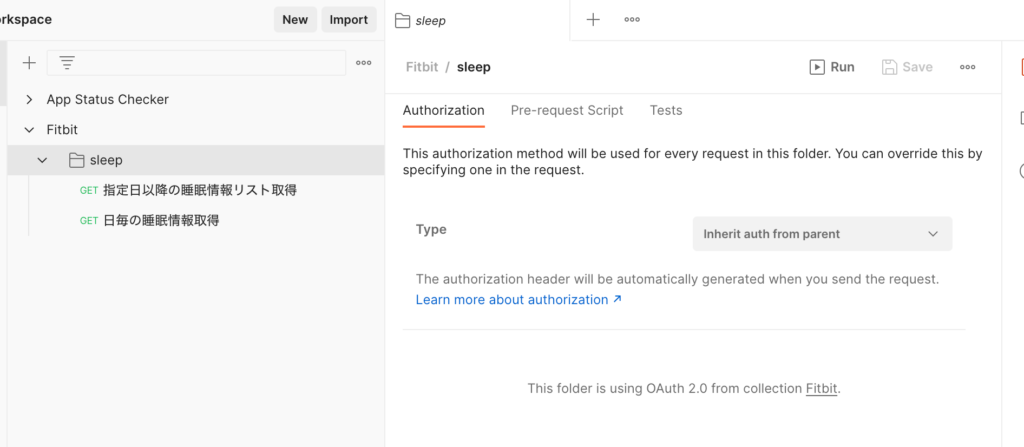
Authorizationタブは、ここで設定しても全然OKなのですが、他のリクエストでも同様の設定を使って認証を行いたいので、一旦「inherit auth from parent」を選択します。
「inherit auth from parent」を選択した場合、そのリクエストが配置されているFolderやCollectionの設定を引き継いで使用することができます。
リクエストを保存する
ここまでできたら、作成した内容を保存しましょう。
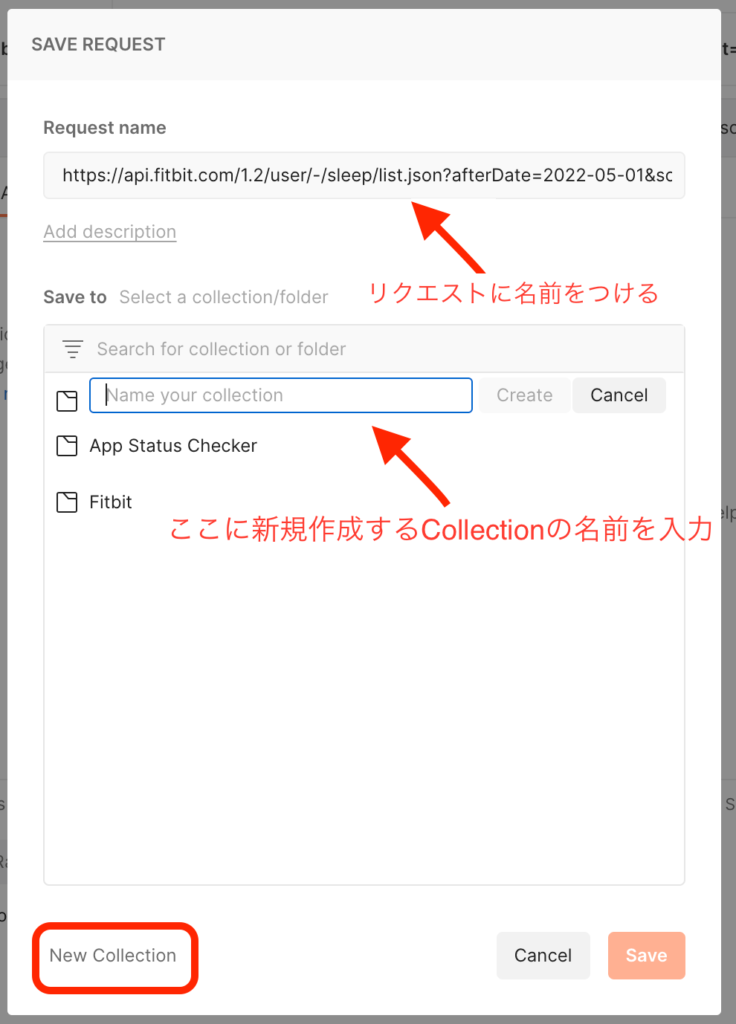
画面右上のあたりにある「Save」ボタンを押すと、どこにどんな名前で配置するか聞かれます。
まずはCollectionを作成し、その中に配置しましょう。Collectionの作成は「New Collection」から行います。そして、一番上のRequest nameでリクエストに名前をつけます。

今回は、FitbitというCollectionの中にsleepというFolderを作成し、リクエストは「指定日以降の睡眠情報リスト取得」という名前にしました。

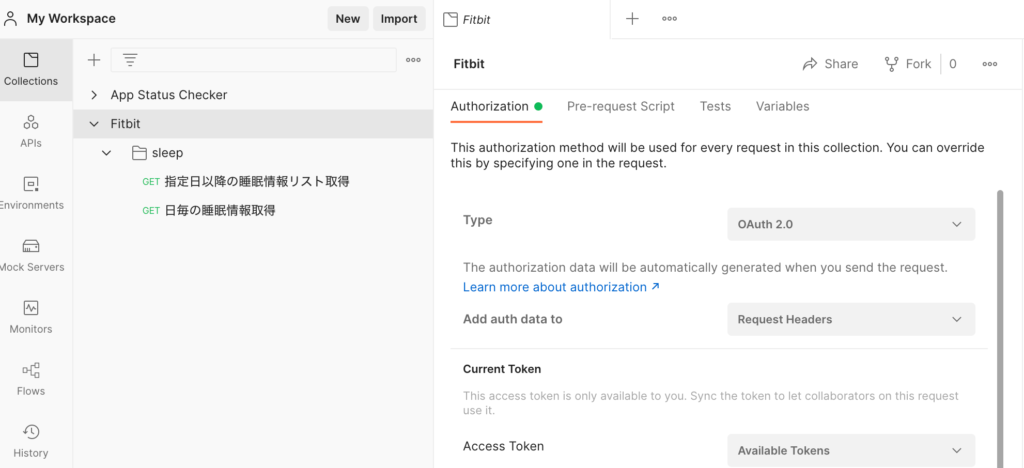
Collectionに対してAuthorizationの共通設定を行う
作成したCollectionを選択すると、Collection自体の設定を行うことができます。(Folderも同様)
ここでは、先程後回しにしたAuthorizationの設定を行なっていきます。
FitbitのAPIはOAuth2.0を使っているので、Typeは「OAuth2.0」を設定してその他必要な項目を埋めていきます。

そしてCollection内に作成したsleepフォルダに対して、AuthorizationはCollectionのものを引き継いで使用できるよう「inherit auth from parent」を設定します。

ここまで設定が完了したら、最初に作成したリクエストのタブに戻って「Send」ボタンを押してみます。
無事にリクエストが実行をすることができました!!
APIの結果は、以下のように画面下半分に表示されます。

テストを書いてみよう
APIを実行できるようになったので、ここからはテストを書いていきます。
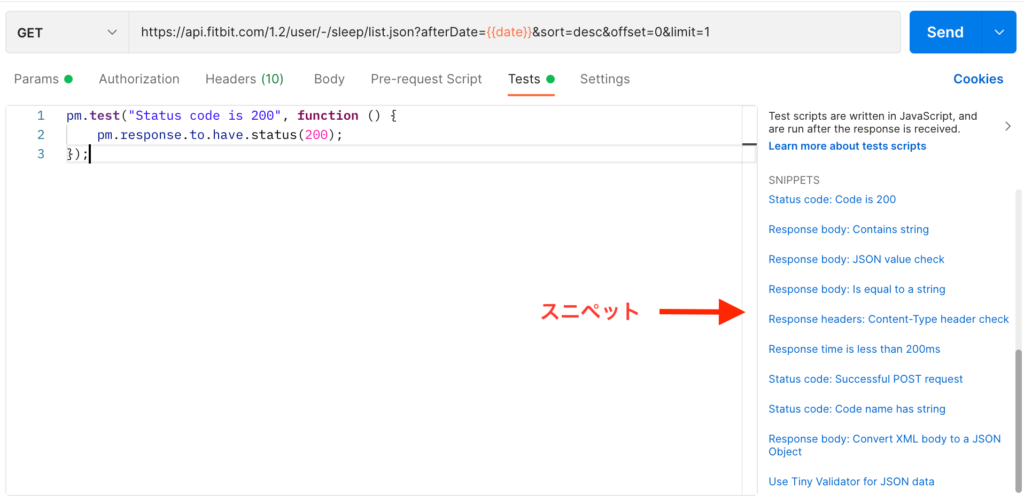
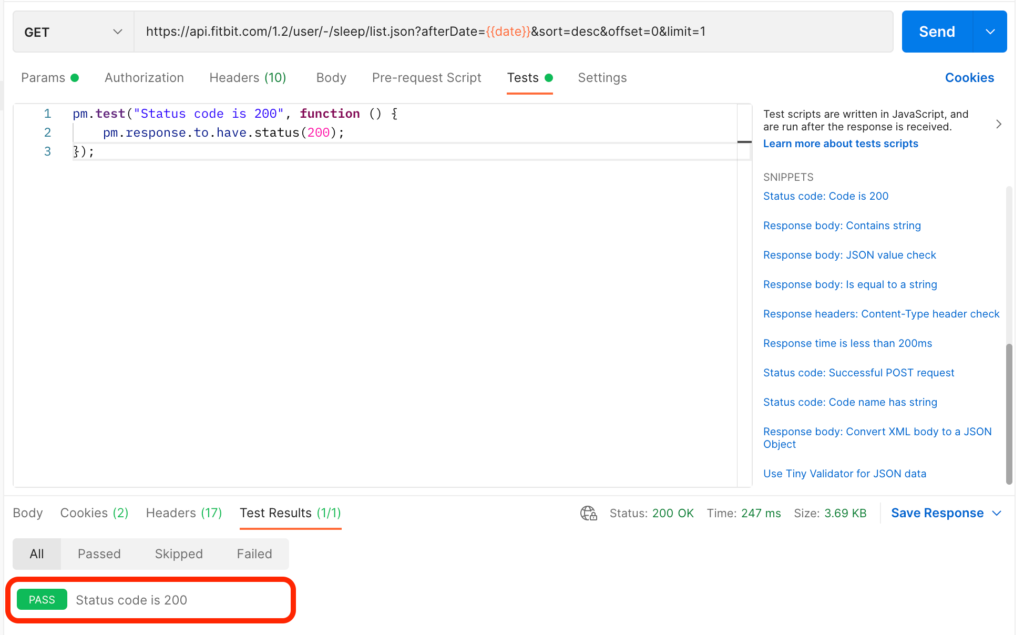
テストは、HTTP RequestのTestsタブに記載していきます。タブを開くと右側にスニペットが用意されているので、これを参考に記載していくと良いでしょう。

基本的にテストコードはJavaScriptの構文を使って書いていけば良いようです。アサーションなどはJavaScriptテストフレームワークのChaiで書けるっぽい(ここら辺はまだ調べ中)
テストコードを書いて「Send」ボタンを押すと、画面下半分のTest Resultsタブにテスト結果が表示されます。

複数のテストをまとめて実行する
とりあえずテストを作成してみたものの、実務で使うのであれば複数のAPIを複数のデータバリエーションでテストしたいですよね??
複数のAPIをまとめて実行するのは、実行したい単位でCollectionやFolderにまとめておくだけで実現できます。テストの実行順序も、左ペインのCollectionsタブに表示されている順序を変更することで定義できます。
例えば以下の例は、Fitbitコレクション内のsleepフォルダを開いているのですが、画面上部の「Run」ボタンを押すとsleepフォルダの中に配置されている全てのAPIテストを実行することができます。
次に、複数のデータバリエーションでテストする方法をみていきます。
「Run」ボタンを押した直後の「RUN ORDER」画面では、テスト実行に関する細かな設定を行うことができるのですが、ここでテストに使いたいデータをファイルからインポートすることができます!
詳細な手順を見ていきましょう。
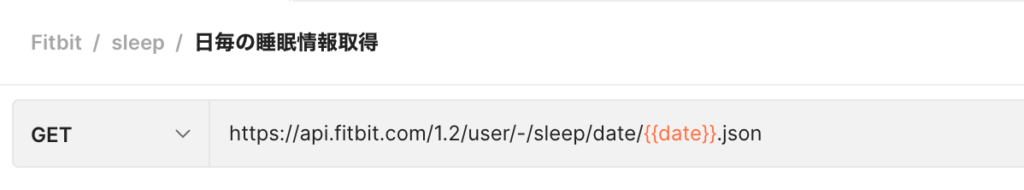
例えば、APIエンドポイントのURLに日付(YYYY-MM-DD)が含まれていて、テストでは日付を変更して複数回実行したいとします。まずは、URLの可変にしたい部分を、変数として定義します。今回はdateという変数にしました。変数は{{}}で括ることで作成できます。

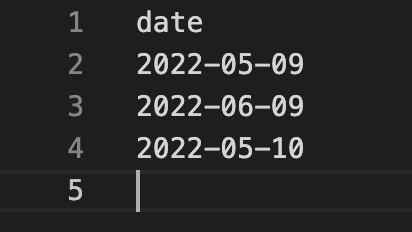
そして、変数dateに設定したい値を、CSVファイルに記載します。
1行目はヘッダー、2行目以降がデータとなるように作成し、ヘッダーは先程定義した変数名と同じにします。これによって、ファイルのデータと変数名を紐づけることができます。

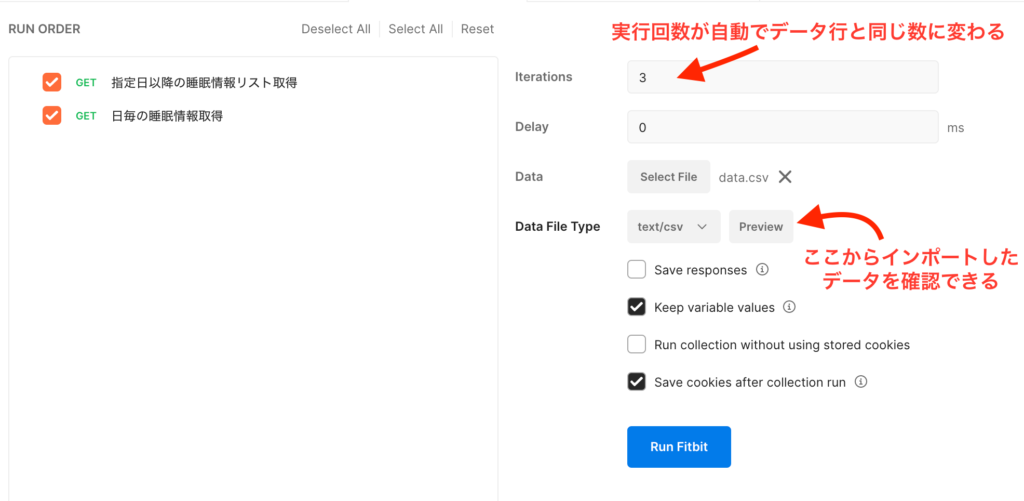
そして、「RUN ORDER」画面のDataで先程作成したCSVファイルを取り込みます。
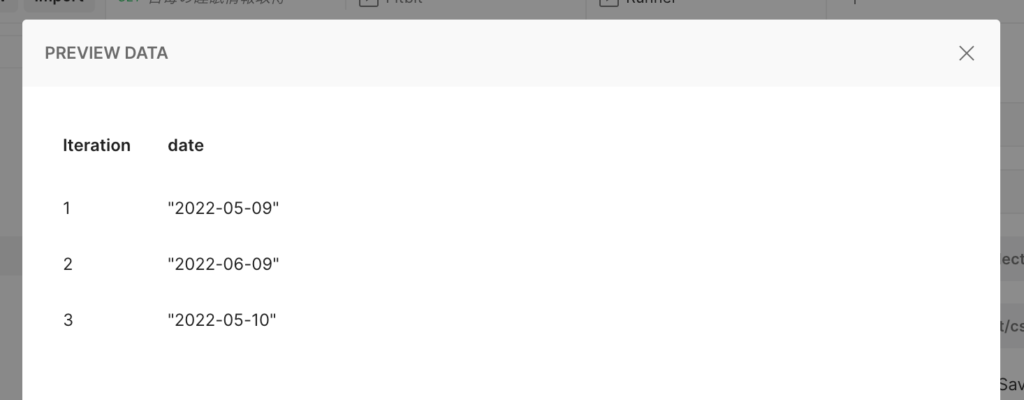
取り込むと、「Data File Type」という項目が現れ、インポートしたデータのプレビューを確認できます。

また、Iterationsという実行回数を指定できる項目が、自動で1からデータ数と同じ3に変更されています。

あとは、「Run Fitbit」を押せばテストがデータ違いで3回実行されます。
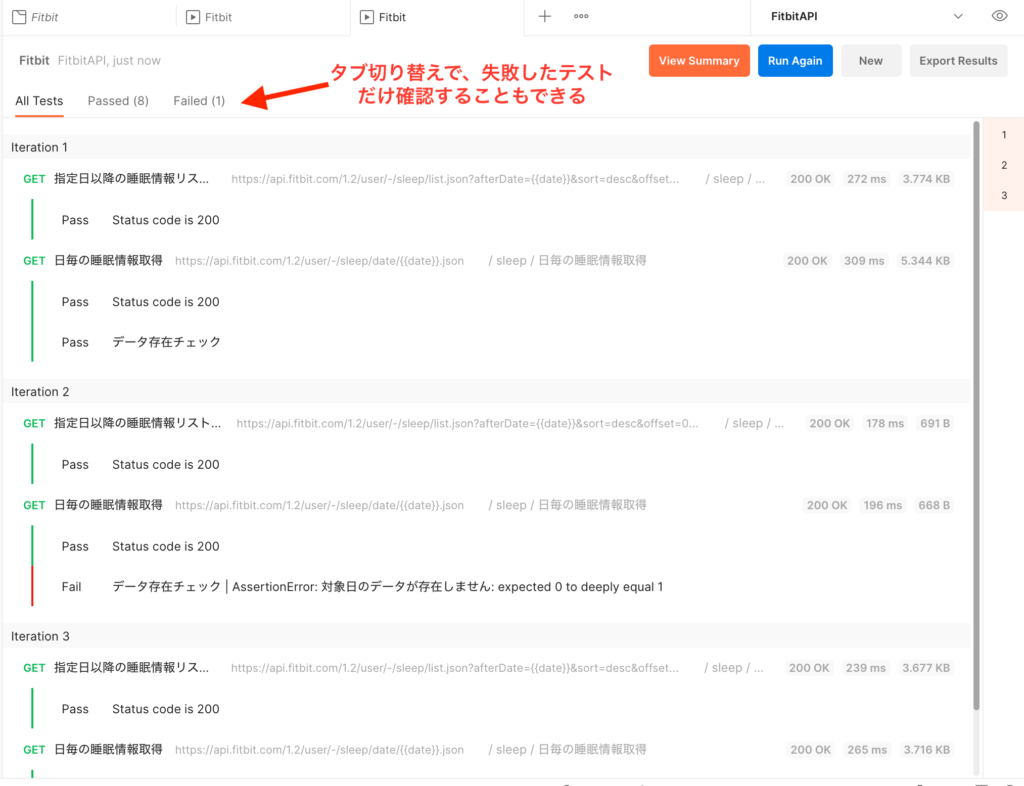
テストの結果画面がこちら。テスト結果全てを確認することも可能だし、Failedのみを確認することもできるので、非常に便利です。

HTTP Request名をクリックすれば、ResponseBodyを確認することも可能です(ただし、RUN ORDER画面の「Save Responses」にチェックを入れる必要あり)
終わりに
今回はGETリクエストのテストを作成してみました。
複数のリクエストを作成した場合、リクエストのレスポンス値を、別リクエストのパラメータとして使い回すことも可能なようなので、今度はそれを試してみようと思います。



コメント