普段仕事で開発する際に使用しているDocker🐳
開発環境の構築手順書が整っているおかげで、Dockerについて無知な私でもありがたく使用させていただいているのですが、この度ついにDockerfileをいじる機会が回ってきたため、Dockerについての基本を勉強してみました。
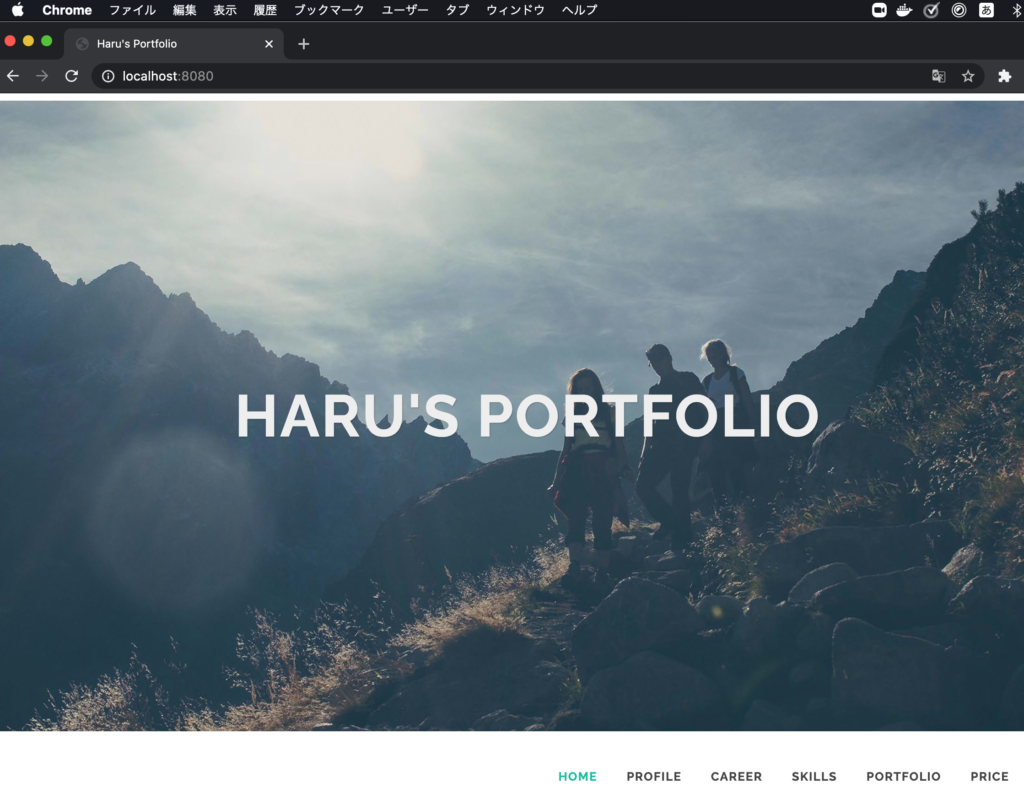
Dockerでnginxコンテナを立てて、そこで昔作ったポートフォリオサイトを表示させてみたので、その手順について記録していきます。
Dockerとは?
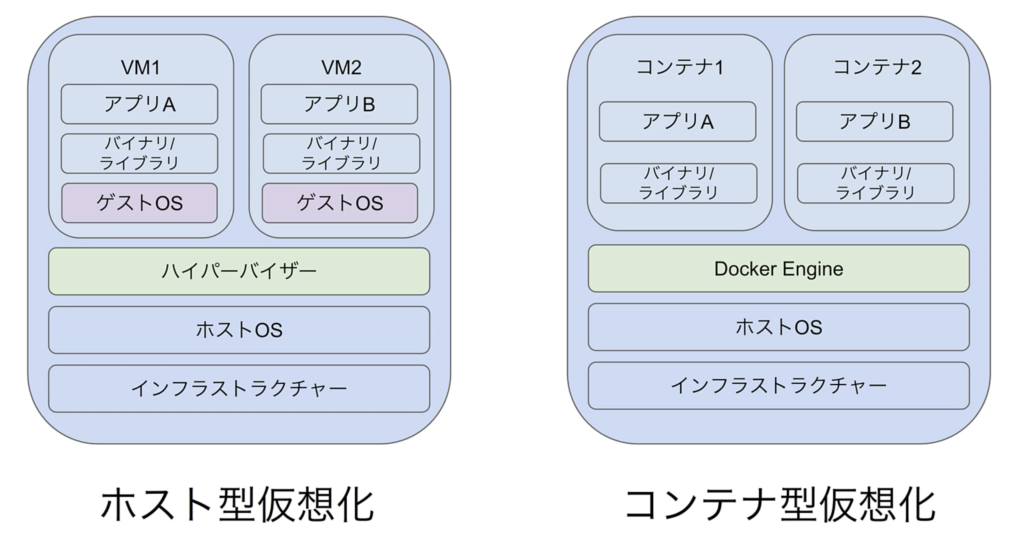
Dockerとは、コンテナ型仮想環境を作成・実行・管理するためのプラットフォームです。
コンテナ型仮想環境は、以下の図の右側のような構成になっており、ホストPC上に複数の環境をコンテナという形で立ち上げることができます。
OSは、ホストOSのカーネルを利用するため、ゲストOSが不要となり、軽量で動作が早くリソースの使用率が少なくて済むのが特徴です。

DockerDesktopをインストール
Dockerを使うためには、DockerDesktopをインストールする必要があります。
インストールはこちらのサイトから行います。

インストールが完了したら、DockerDesktopを起動します。
起動できると、Macの場合は画面右上にくじらマークのアイコンが表示されます。

Dockerでコンテナを実行
Dockerをインストールしたので、まずは手始めにdocker runコマンドを使って、hello-worldコンテナを起動してみます。
Dockerを操作するとき、Macの場合はターミナル、Windowsの場合はコマンドプロンプトやパワーシェルを使って実行していきます。
docker run hello-worldというコマンドを実行してみましょう。
$ docker run hello-world
Hello from Docker!
This message shows that your installation appears to be working correctly.
To generate this message, Docker took the following steps:
1. The Docker client contacted the Docker daemon.
2. The Docker daemon pulled the "hello-world" image from the Docker Hub.
(amd64)
3. The Docker daemon created a new container from that image which runs the
executable that produces the output you are currently reading.
4. The Docker daemon streamed that output to the Docker client, which sent it
to your terminal.
To try something more ambitious, you can run an Ubuntu container with:
$ docker run -it ubuntu bash
Share images, automate workflows, and more with a free Docker ID:
https://hub.docker.com/
For more examples and ideas, visit:
https://docs.docker.com/get-started/
$実行できたことから、Dockerが無事インストールできたことを確認できました。
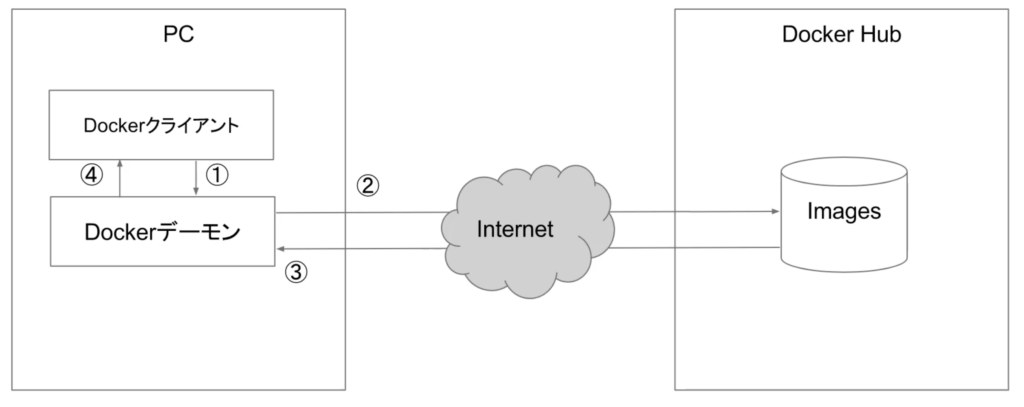
ちなみにdocker runコマンドは、新しいコンテナを作成・起動する命令です。コマンド実行すると、DockerHubというDockerイメージの置き場からイメージの取得を行い、そのイメージを元にコンテナを作成・起動します。

docker runコマンドは、以下の3コマンドを実行するのと同じ動作を行います。
- docker pull:イメージの取得
- docker create:コンテナの作成
- docker start :コンテナの起動
Nginxイメージを使ったWebサーバ構築
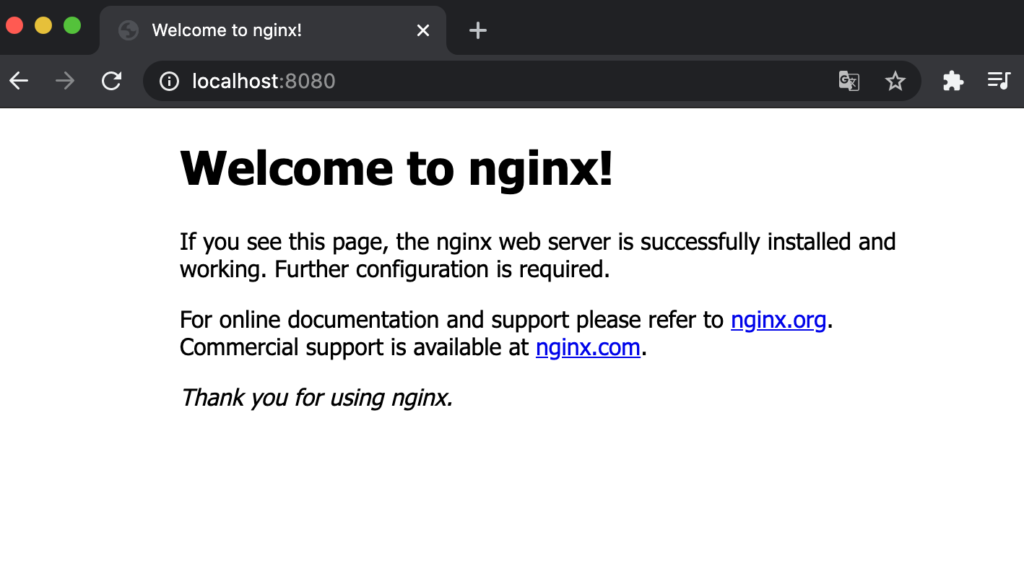
次に、Nginxイメージを元にコンテナを起動し、初期画面を表示させてみます。
DockerHubでNginxのリポジトリページにアクセスし、「Exposing external port」の部分に記載されているdockerコマンドを、ターミナルで実行します。
コマンドの説明は以下の通りです。コンテナ名は任意の名前をつけてOKです。
docker run --name <コンテナ名> -d -p <ホスト側のポート番号>:<コンテナ側のポート番号> <イメージ名>
$ docker run --name test-nginx -d -p 8080:80 nginx
Unable to find image 'nginx:latest' locally
latest: Pulling from library/nginx
45b42c59be33: Pull complete
8acc495f1d91: Pull complete
ec3bd7de90d7: Pull complete
19e2441aeeab: Pull complete
f5a38c5f8d4e: Pull complete
83500d851118: Pull complete
Digest: sha256:f3693fe50d5b1df1ecd315d54813a77afd56b0245a404055a946574deb6b34fc
Status: Downloaded newer image for nginx:latest
86580328a611c6cfa51109f6b5d12067db602754786a969714c766421dc7785d
$
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx latest 35c43ace9216 9 days ago 133MB
$docker runコマンドでコンテナを起動したら、イメージ作成とコンテナ作成・起動が行われ、初期画面が表示されました!

コンテナの停止と削除
Nginxイメージのコンテナにポートフォリオを紐付けて起動したいので、先程起動したコンテナは一旦停止と削除を行います。
コンテナの停止は、docker stopコマンドで行います。
docker stop <コンテナID もしくは コンテナ名>
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
86580328a611 nginx "/docker-entrypoint.…" 28 seconds ago Up 26 seconds 0.0.0.0:8080->80/tcp test-nginx
$
$ docker stop test-nginx
test-nginx
$
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
$コンテナの削除は、docker rm コマンドで行います。
docker rm <コンテナID もしくは コンテナ名>
$ docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
f0fcdfd55836 nginx "/docker-entrypoint.…" 13 minutes ago Exited (0) 4 seconds ago test-nginx
$
$ docker rm test-nginx
test-nginx
$
$ docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
$ ポートフォリオをWebサーバで起動する
今度は、ホストマシン上のディレクトリをコンテナにマウントすることで、ポートフォリオをコンテナで公開してみます。
マウントする際のコマンドの説明は以下の通りです。
docker run --name <コンテナ名> -v <ホスト側のディレクトリ>:<コンテナ側のマウントポイント>:<オプション> -d -p <ホスト側のポート番号>:<コンテナ側のポート番号> <イメージ名>
ホストマシンの/Users/haruppo/Desktop/portfolioにポートフォリオのindex.htmlが配置されているので、それをコンテナ側の/usr/share/nginx/htmlにマウントして起動します。
$ docker run --name first-nginx -v /Users/haruppo/Desktop/portfolio:/usr/share/nginx/html:ro -d -p 8080:80 nginx
29aa6f2c98de7af50dda44e4f7ebfc8e60e0c1198e6c1f6cda5107766e3a239d
$コンテナにちゃんとマウントされて、ポートフォリオが表示されました!

まとめ:あっという間にDockerで開発環境構築ができた!
Dockerをインストールすることで、たった1時間以内でWebサーバを立ち上げ、開発環境を構築することができました!
今回はdocker runコマンドのオプションで、ホストマシン上のディレクトリをコンテナにマウントしましたが、Dockerfileに記載してマウントさせることもできます。
Dockerfileで実現する方法は、また後日やってみようと思います!



コメント