この記事で分かること
・v-textとv-htmlの使い分け方
こんにちは、はるっぽです。
最近Vue.jsの勉強を基礎から始めたのですが、ちょこちょこ覚えられないところが出てきたので、知識定着のために、勉強した内容をまとめてみました。
今回は、v-textとv-htmlについてです。
データバインドするディレクティブ
式の値をページに反映する為のディレクティブとして、以下が用意されています。
- v-text
- v-html
- おまけ:マスタッシュ構文({{ }})
v-text:データオブジェクトの値をそのまま表示
Vueインスタンスの「data: { データ部分 }」の部分に定義された、データオブジェクトの値を表示する際は、v-textを使います。
let sample = new Vue({
el: "#app",
data: {
message: 'Hello!!'
}
})<!-- Hello!! と表示される -->
<div id="app">
<p v-text="message"></p>
</div>v-textとほぼ同等のことを実現できる、マスタッシュ構文({{ }})という物も存在します。
v-textは、要素の配下の値を丸ごと指定された式の値で置き換えますが、テキストの一部だけを置き換えたいような場合は、マスタッシュ構文を使う必要があります。
<!-- Hello!! 田中さん と表示される -->
<div id="app">
<p>{{ message }} 田中さん</p>
</div>v-html:データオブジェクトの値をHTMLとして表示
以下Sample 2.jsのように、データオブジェクトの値がHTML構文で書かれていた場合、v-textやマスタッシュ構文で表示すると、内部的にエスケープ処理が行われて、HTMLタグではなくただの文字列として表示されます。
let sample = new Vue({
el: "#app",
data: {
message: '<h3>こんにちは</h3><a href="https://haruppooooo.com/">はるっぽのブログはこちら!</a>'
}
})<div id="app">
<p>{{ message }}</p>
</div>
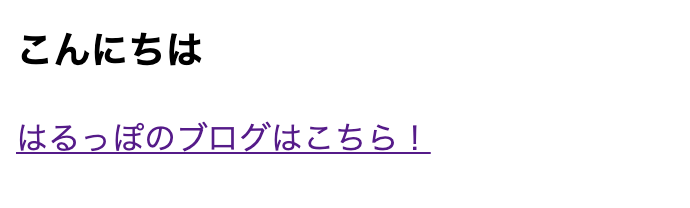
しかし、時にはHTMLを生成して、ページに反映させたい事もあるのではないでしょうか?その場合には、v-htmlを使う事でエスケープさせずに反映させる事ができます。
<div id="app">
<p v-html="message"></p>
</div>



コメント